
This is the next part about adding social bookmark to your blog including anywhere on your blog or beneath each post.But there is 1 difference between this 2nd part and the 1st part, that's Jquery.
In this part I will guide you how to create Social bookmark with jquery.But what is the difference feature between the normal code with Jquery code?
Jquery code will make your blog to load faster, more beautiful and specially, they are unique.
Ok let's go to the 1st tip:
1.Jquery Bookmark (simple)
Download this file, CLICK HERE
Extract them then you will see 2 js files : jqbookmark and jquery-1.2.6.min
Next, upload them on your favorite host to get the direct link.
Ok log in your blogger account, go to your source template and paste this code before </head> tag:
<script src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="js/jquery-1.2.6.min.js" type="text/javascript"></script>
<script src="js/jqbookmark.js" type="text/javascript"></script>Important:
-Notice the red code, that's the place you have to put your direct link to 2 js file.
Ok when you add successful the parsed code above, create a HTML/Javascript and add this code:
<div>
<ul>
<li><a href="http://www.google.com" title="Google.com" class="jqbookmark">Google bookmark</a></li>
<li><a href="http://www.yahoo.com" title="Yahoo search engine" class="jqbookmark">Yahoo bookmark</a></li>
<li><a href="http://calisza.wordpress.com" title="A wonderful Blog" class="jqbookmark">Blog bookmark</a></li>
<li><a href="http://www.zenplate.blogspot.com" title="Microsoft">Will not be bookmarked</a></li>
</ul>
</div>Done, after all you will see it looks like this
You can add more social services if you want.
Website: http://calisza.wordpress.com
2.Half image social icon

This is one of the latest style of social bookmarking, very nice and lovely.At this, I will expand whole the code here so you don't have to download anything, but I advise you should make a js file and upload it to any host because using external script will reduce the loading time for your blog.That's my idea, all the code in every tip can be moved to external link and my blog-Zenplate is doing that.
Ok log in your blogger account and go to your source code, find the ]]></b:skin> and paste this CSS code before it:
div.sexy-bookmarks {
height:54px;
background:url('http://i43.tinypic.com/2ueii3t.png') no-repeat left bottom;
position:relative;
width:540px;
}
div.sexy-bookmarks span.sexy-rightside {
width:17px;
height:54px;
background:url('http://i43.tinypic.com/2ueii3t.png') no-repeat right bottom;
position:absolute;
right:-17px;
}
div.sexy-bookmarks ul.socials {
margin:0 !important;
padding:0 !important;
position:absolute;
bottom:0;
left:10px;
}
div.sexy-bookmarks ul.socials li {
display:inline-block !important;
float:left !important;
list-style-type:none !important;
margin:0 !important;
height:29px !important;
width:48px !important;
cursor:pointer !important;
padding:0 !important;
}
div.sexy-bookmarks ul.socials a {
display:block !important;
width:48px !important;
height:29px !important;
font-size:0 !important;
color:transparent !important;
}
.sexy-furl, .sexy-furl:hover, .sexy-digg, .sexy-digg:hover, .sexy-reddit, .sexy-reddit:hover, .sexy-stumble, .sexy-stumble:hover, .sexy-delicious, .sexy-delicious:hover, .sexy-yahoo, .sexy-yahoo:hover, .sexy-blinklist, .sexy-blinklist:hover, .sexy-technorati, .sexy-technorati:hover, .sexy-facebook, .sexy-facebook:hover, .sexy-twitter, .sexy-twitter:hover, .sexy-myspace, .sexy-myspace:hover, .sexy-mixx, .sexy-mixx:hover, .sexy-script-style, .sexy-script-style:hover, .sexy-designfloat, .sexy-designfloat:hover, .sexy-syndicate, .sexy-syndicate:hover, .sexy-email, .sexy-email:hover {
background:url('http://img509.imageshack.us/img509/3131/sexysprite.png') no-repeat !important;
}
.sexy-furl {
background-position:-300px top !important;
}
.sexy-furl:hover {
background-position:-300px bottom !important;
}
.sexy-digg {
background-position:-500px top !important;
}
.sexy-digg:hover {
background-position:-500px bottom !important;
}
.sexy-reddit {
background-position:-100px top !important;
}
.sexy-reddit:hover {
background-position:-100px bottom !important;
}
.sexy-stumble {
background-position:-50px top !important;
}
.sexy-stumble:hover {
background-position:-50px bottom !important;
}
.sexy-delicious {
background-position:left top !important;
}
.sexy-delicious:hover {
background-position:left bottom !important;
}
.sexy-yahoo {
background-position:-650px top !important;
}
.sexy-yahoo:hover {
background-position:-650px bottom !important;
}
.sexy-blinklist {
background-position:-600px top !important;
}
.sexy-blinklist:hover {
background-position:-600px bottom !important;
}
.sexy-technorati {
background-position:-700px top !important;
}
.sexy-technorati:hover {
background-position:-700px bottom !important;
}
.sexy-myspace {
background-position:-200px top !important;
}
.sexy-myspace:hover {
background-position:-200px bottom !important;
}
.sexy-twitter {
background-position:-350px top !important;
}
.sexy-twitter:hover {
background-position:-350px bottom !important;
}
.sexy-facebook {
background-position:-450px top !important;
}
.sexy-facebook:hover {
background-position:-450px bottom !important;
}
.sexy-mixx {
background-position:-250px top !important;
}
.sexy-mixx:hover {
background-position:-250px bottom !important;
}
.sexy-script-style {
background-position:-400px top !important;
}
.sexy-script-style:hover {
background-position:-400px bottom !important;
}
.sexy-designfloat {
background-position:-550px top !important;
}
.sexy-designfloat:hover {
background-position:-550px bottom !important;
}
.sexy-syndicate {
background-position:-150px top !important;
}
.sexy-syndicate:hover {
background-position:-150px bottom !important;
}
.sexy-email {
background-position:-753px top !important;
}
.sexy-email:hover {
background-position:-753px bottom !important;
}Next , find <data:post.body/> ( if you can not find it , please find the similar code like it, and if you have more than one <data:post.body/>, find the last one) and add this code beneath it:
<div class='sexy-bookmarks'>
<ul class='socials'>
<li class='sexy-delicious'><a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-digg'><a expr:href='" http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-technorati'><a expr:href='" http://technorati.com/faves?add=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-reddit'><a expr:href='" http://www.reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-stumble'><a expr:href='" http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-designfloat'><a expr:href='"http://www.designfloat.com/submit.php?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-facebook'><a expr:href='" http://www.facebook.com/sharer.php?u=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-twitter'><a expr:href='" http://twitthis.com/twit?url=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-furl'><a expr:href='" http://www.furl.net/storeIt.jsp?u=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
<li class='sexy-syndicate'><a href='http://feeds2.feedburner.com/YOUR-FEEDBURNER-ID' title='Subscribe to RSS'/></li>
<li class='sexy-email'><a expr:href='" mailto:?subject=" + data:post.url + "&title=" + data:post.title' target='_blank'/></li>
</ul>
<span class='sexy-rightside'/></div>Done, Save now and join.
Website:Unknown
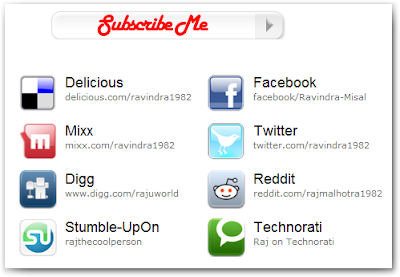
3.Smooth social bookmark bar
 *This is the hardest in 3 tips about Jquery social bookmark but if you try your best, you will get the best result.This is the demo of the tip, look at it before you decide to pick it.
*This is the hardest in 3 tips about Jquery social bookmark but if you try your best, you will get the best result.This is the demo of the tip, look at it before you decide to pick it.-Ok download this zip file now,click here
-Extract them you will see the 4 files : Image , Js , index.html and style.css, don't care about the index.html and style.css, we will not use them, they are not necessary, just for you to compare and option if you like.
-Up load 2 js files and get the direct links.
-Next go to your source template and add this code before the </head> tag :
<script type="text/javascript">var _siteRoot='index.html',_root='index.html';</script>
<script src="http://jqueryjs.googlecode.com/files/jquery-1.3.2.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/scripts.js"></script>Important note:
The pink code is the direct link of the 2 js files.
-Next add this CSS code before the ]]></b:skin>
/* CSS Document */
* {
margin: 0;
padding: 0;
border: 0;
list-style: none;
outline: none;
font-size: 1em;
text-decoration: none;
}
body {
background-color: #FFFFFF;
padding-top: 5px;
font: 11px/16px "Lucida Grande", Verdana, sans-serif;
color: #999;
text-shadow: #fff 0 1px 0;
overflow: -moz-scrollbars-vertical;
overflow: -webkit-scrollbars-vertical;
-webkit-text-size-adjust: none;
}
a {
color: #666;
text-decoration: underline;
}
a:hover {
color: #000;
}
h2 {
height: 40px;
font: 20px/40px Helvetica Neue, Helvetica, Arial, sans-serif;
color: #FFFFFF;
padding: 0 25px;
clear: both;
}
.leftBoxHeading_Off {
position:absolute;
width: 295px;
height: 35px;
color: #94c93d;
font-size: 100%;
cursor: pointer;
left: 350px;
top: 26px;
}
div#top div#nav a.mca{
float:left;
width:118px;
height:28px;
text-indent:-9999px;
margin:11px 10px 0 0;
}
div#media-centre-holder{
z-index:50;
width:700px;
height:419px;
overflow:hidden;
position:absolute;
margin:0 0 0 10px;
}
div#media-centre-holder div#media-centre{
top:0;
left:0;
width:550px;
height:419px;
position:absolute;
}
div#media-centre-holder div#media-centre-controls{
top:8px;
right:5px;
width:550px;
height:400px;
position:absolute;
}
#content {
padding: 0 20px;
overflow: hidden;
}
div#content div.wrap{
min-height:550px;
padding-top:15px;
}
div#content h2{
float:left;
width:400px;
height:16px;
display:inline;
line-height:16px;
margin:5px 0 0 5px;
text-indent:-9999px;
background-position:0 0;
background-repeat:no-repeat;
}
#networks {
width: 650px;
float: left;
}
#networks li {
width: 235px;
height: 60px;
float: left;
}
#networks li a {
width: 225px;
height: 45px;
padding: 10px 0 5px;
text-decoration: none;
}
#networks li a:active {
padding: 12px 0 3px
}
#networks li a img {
float: left;
margin: 0 10px 0 15px;
-webkit-transition: margin-left 0.25s linear;
}
#networks li a strong {
color: #000;
font: 18px/20px "Helvetica Neue", Helvetica, Arial, sans-serif;
}
div#header div#slide-holder div#slide-controls p#slide-nav{
float:left;
height:24px;
display:inline;
margin:11px 15px 0 0;
}
div#header div#slide-holder div#slide-controls p#slide-nav a{
float:left;
width:24px;
height:24px;
display:inline;
font-size:11px;
margin:0 5px 0 0;
line-height:24px;
font-weight:bold;
text-align:center;
text-decoration:none;
}
div#header div#slide-holder div#slide-controls p#slide-nav a.on{
background-position:0 -24px;
}
div#top div#nav a.mca{
float:left;
width:249px;
height:37px;
display:inline;
text-indent:-9999px;
margin:10px 20px 0 0;
}
div#media-centre-holder{
left:27%;
top:75px;
z-index:50;
width:550px;
height:419px;
overflow:hidden;
position:absolute;
margin:0 0 0 10px;
}
div#media-centre-holder div#media-centre{
top:0;
left:0;
width:550px;
height:419px;
position:absolute;
}
div#media-centre-holder div#media-centre-controls{
top:8px;
width:550px;
height:400px;
position:absolute;
}
h1 {
font: normal 310%/110% Garamond, Georgia, serif;
letter-spacing: -2px;
text-transform: uppercase;
text-align: center;
padding: 20px 0 0;
margin: 0;
}
.credits {
font: 130%/110% Garamond, Georgia, serif;
text-align: center;
color: #999;
width: 300px;
margin: .5em auto 1.5em;
padding-top: 8px;
border-top: 1px solid #ededed;
letter-spacing: 2px;
}
.credits em {
color: #999;
}
.credits a {
color: #333;
text-decoration: none;
text-transform: uppercase;
}
.credits a:hover {
text-decoration: underline;
}
#Layer2 {
position:absolute;
left:83px;
top:309px;
width:861px;
height:172px;
z-index:2;
}-Finally, create a HTML/Javascript and add this code:
<div class="leftBoxHeading_Off">
<a href="#" id="mc" class="mca" onclick="mc.toggle(1);return false;"><img src="images/left-box-heading-off.png" /></a>
</div>
<div id="media-centre-holder">
<div id="media-centre">
<div id="media-centre-controls">
<script type="text/javascript">if(window.mc){mc.auto_open=false;}</script>
<div id="content">
<h2>Networks</h2>
<ul class="node" id="networks">
<li><a href="http://delicious.com/ravindra1982" rel="me">
<img src="images/delicious_48.png" width="48" height="48" alt="Delicious" /><strong>Delicious</strong>delicious.com/ravindra1982</a></li>
<li><a href="http://www.facebook.com/people/Ravindra-Misal/623481114" rel="me"><img src="images/facebook_48.png" width="48" height="48" alt="Facebook" /><strong>Facebook</strong>facebook/Ravindra-Misal</a></li>
<li><a href="http://www.mixx.com/users/ravindra1982" rel="me"><img src="images/mixx_logo_48.png" width="48" height="48" alt="Mixx" />
<strong>Mixx</strong>mixx.com/ravindra1982</a></li>
<li><a href="http://twitter.com/ravindra1982" rel="me"><img src="images/twitter_icons_48.png" width="48" height="48" alt="Twitter" /><strong>Twitter</strong>twitter.com/ravindra1982</a></li>
<li><a href="http://www.digg.com/users/rajuworld" rel="me">
<img src="images/digg.png" width="48" height="48" alt="Digg" />
<strong>Digg</strong>www.digg.com/rajuworld</a></li>
<li><a href="http://www.reddit.com/user/rajmalhotra1982" rel="me"><img src="images/reddit.png" width="48" height="48" alt="Reddit" /><strong>Reddit</strong>reddit.com/rajmalhotra1982</a></li>
<li><a href="http://rajthecoolperson.stumbleupon.com" rel="me"><img src="images/stumble-upon.png" width="48" height="48" alt="Stumble-UpOn" /><strong>Stumble-UpOn</strong>rajthecoolperson</a></li>
<li><a href="http://technorati.com/people/technorati/ravindra1982" rel="me"><img src="images/technorati.png" width="48" height="48" alt="Technorati" /><strong>Technorati</strong><br />Raj on Technorati</a></li></ul>
</div>
</div>
</div>
</div>Important Note:
Notice the orange code: Open the images file, you will see the whole images you need to upload and get the direct link to these images, paste them into the orange code.If you don't paste the image URL , it wont be worked.Remember that!
Website :http://www.dreamcss.com
Done, this article is about 3 different social bookmarks from easy to hard, if you have any problem on each kind, please leave me a comment below.Hope you like this, subscribe me to get more monster tips for blogger.
Zen
Requirements:Jquery
Website : Unknown
Convert to Blogger: Zenplate


3 comments:
WOW!! your work is really really good! thank you so much for your contribution to the community, please keep up the great work!
Subbed here and Faved' at technorati!
Feel free to stop by my page if you're in the mood for a laugh!: http://internetninjas.blogspot.com/
You're welcome bomb!
I've tested it ok in my blog. Thanks very much. Goodluck for you!
Post a Comment
Thanks for reading , if you have any problem please leave me a comment here I will help you by my best.Please note that you put the friendly words tohelp each other to improving and developing these tips to be better,or the best way for you to track my blog is subscribing my Feed.You are always welcome on Zenplate.
Best regard
Zen