 This is the second part of the tip about changing the author comment style to be different from the visitors, if you feel too hard to add the code in 1st tip you can easily follow this step but you will get the same result.
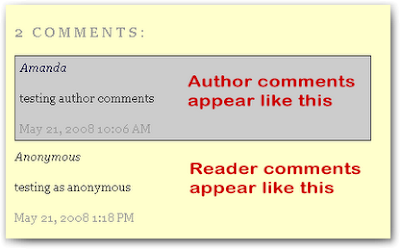
This is the second part of the tip about changing the author comment style to be different from the visitors, if you feel too hard to add the code in 1st tip you can easily follow this step but you will get the same result.The image next to here is the screen shot, easy to understand.
After doing the coding work, all the comments made by you on your blog will be special.
To change your comment style please log in to Blogger, go to Layout -> Click on "Edit HTML" tab.Then click on "Expand Template Widgets"
Find this code : </head>
Then paste this code above it :
<style>
.comment-body-author {
background: #F5EDE3; /* Background color*/
color: #000000; /* Text color*/
border-top:2px solid #002F66;border-bottom:1.2px dotted #002F66 ;border-left:1.2px dotted #002F66;border-right:2px solid #002F66;
line-height: 2.4em;
margin:0;
padding:0 0 0 20px; /* Position*/
}
</style>Please notice the red code , they will be moderated by you if you want to change some thing for it such as: font color, background color, position.
You can change the back ground by images,patterns,...too.But how ? Very easy, do you see the code "background: #F5EDE3; /* Background color*/"?
Ok just replace it by this code :
background: url(http://your images,patterns,...direct URL here.jpg);Now you have done the CSS code , the last step that you have to do is make it to appear.
Notice the green code, add them in the right position:
<data:commentPostedByMsg/>
</dt>
<b:if cond='data:comment.author == data:post.author'>
<dd class='comment-body-author'>
<p><data:comment.body/></p>
</dd>
<b:else/>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
</b:if>Save now and join, if you have any problem please leave me a comment below.
Have a gooday
Zen


0 comments:
Post a Comment
Thanks for reading , if you have any problem please leave me a comment here I will help you by my best.Please note that you put the friendly words tohelp each other to improving and developing these tips to be better,or the best way for you to track my blog is subscribing my Feed.You are always welcome on Zenplate.
Best regard
Zen